インスタグラムの投稿を、キャプション無しでブログに載せる方法(ワードプレス版)
片づける勇気で、人生に愛と希望を
片づけを通じて『人生の新しい道を見つける』お手伝いしています。
専門分野:
▶︎親子の片付けコミュニケーション
▶︎家庭の書類整理
▶︎個人起業家のオンライン情報整理
姫路市を中心に「勇気と希望を育む片づけ講師」として
片づけのサポートをしている
ありもとようこです。
ブログとインスタをしている方向け

今回は、いつものお片づけの投稿はちょっとお休み。
最近発見した、インスタグラムの投稿をキャプションを含めずにブログに載せる方法を紹介します。
タイトルに『ワードプレス版』と書いたのは私がブログに使っているのがワードプレスだからです。
投稿をブログに貼るツール
ワードプレスでインスタグラムの投稿をブログに貼りたいとき、以下の手順を使ってインスタの投稿埋め込みツールを使います。
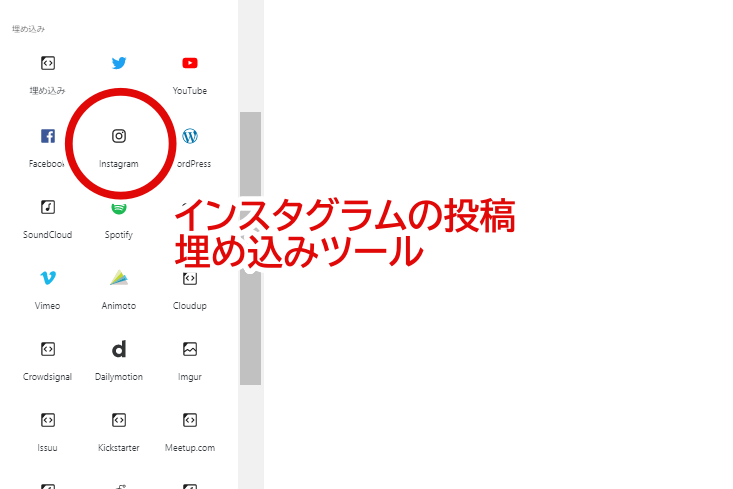
投稿埋め込みツール
投稿に追加するツールの中に『instagram』があります。
インスタの投稿を追加したいわけなので、これを選びます。

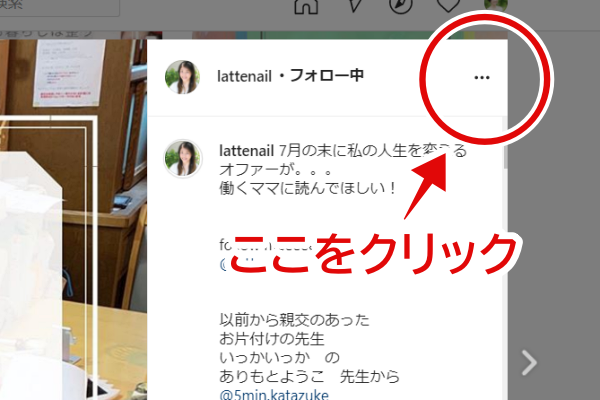
投稿のアドレスをコピーする
インスタの投稿を表示させたら、右上の三点マークをクリックしましょう。

表示されたサブメニューの『シェア』や『リンクをコピー』を選び、そのアドレスをブログに貼り付けて表示されるようにします。


この方法には弱点が
実はこの方法には『投稿のキャプション(文章)もすべてブログにコピーしてしまう』という弱点が。

短いキャプション(文章)ならともかく長い文章の場合にはブログの文章とインスタの投稿の文章が混ざって見えてしまう可能性も。
インスタの投稿は載せたいけれどブログが読みづらくなってしまうのを避けるため、キャプション無しで投稿を載せる方法も下に書いておきます。
キャプション無しで載せる方法

実は、私はワードプレスの『Instagram』埋め込みツールを使ってません。
別の方法で表示しています。
投稿のアドレスをコピーする
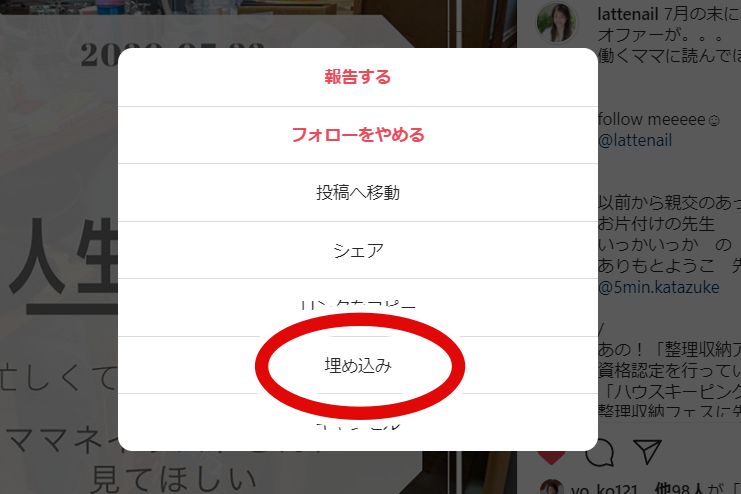
インスタグラムの投稿のサブメニューを表示するところまでは先ほどと同じ。
違うのはこの時にサブメニューの『埋め込み』を選びます。

『キャプションを追加』のチェックを外す
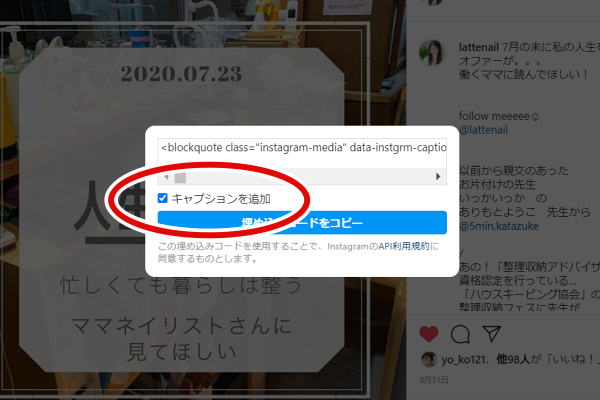
『埋め込み』をクリックすると、このような画面になります。デフォルトは『キャプションの追加』にチェックが入った状態。

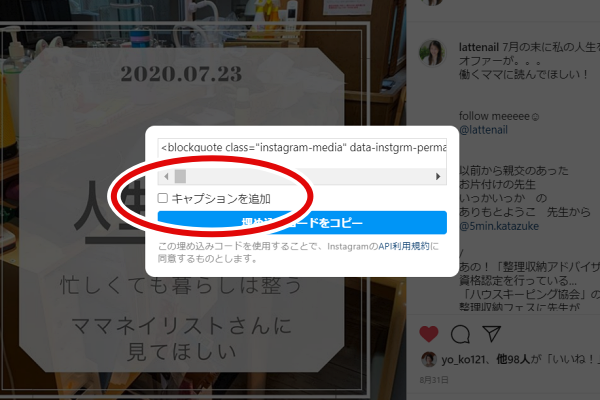
ここで『キャプションを追加』のチェックを外します。

チェックをはずしたら、『埋め込みコードをコピー』の青いボタンをクリックして、表示されたコードをコピーしてください。
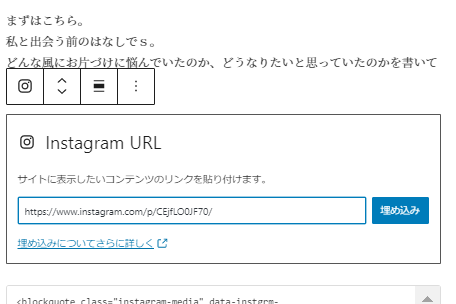
埋め込みコードを貼り付ける
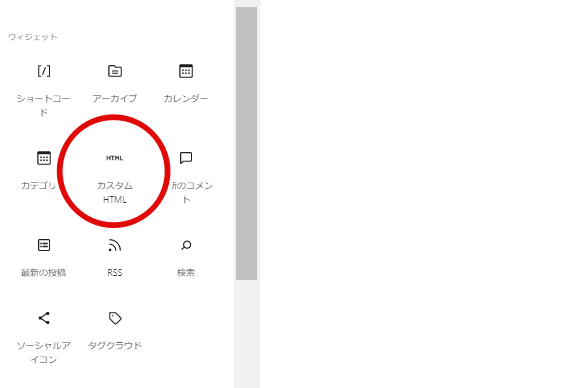
ワードプレスの画面に戻って、『カスタムHTML』を選びます。これを使うとHTMLを直接ブログに貼り付けられます。

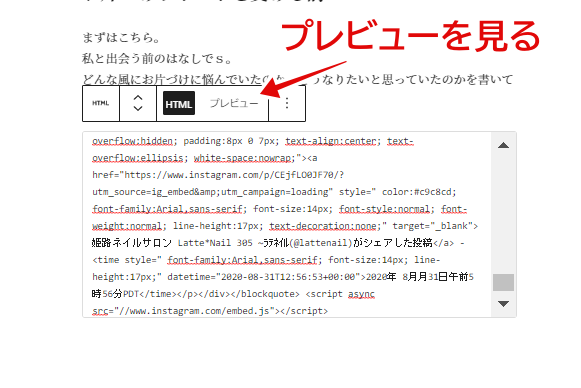
『カスタムHTML』を選ぶとこのような画面になるので、入力スペースに先ほどコピーしたインスタグラムの埋め込みコードを貼り付けましょう。

貼り付けました。
どんな風に見えるのか気になるときは『プレビュー』をクリックすると見ることができますよ。

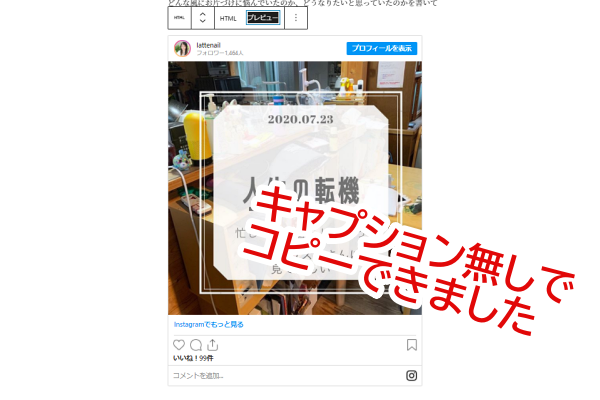
キャプション無しでブログに載せられます
プレビューをクリックするとこの通り。
この手順を使うとワードプレスで作ってるブログにインスタの投稿をキャプション無しで載せることができますよ。
是非お試しください。

まとめ

以上、ワードプレスで書いているブログにインスタの記事を載せようとすると、キャプションも含まれてしまう問題を解決する方法でした。
もしお困りの方がいたら是非お試しください。
●お片づけサポートについて
⇒90分個別相談(特別価格で受付中)
⇒お片づけ実例集
⇒空き状況を確認する
⇒お片づけサポートサービス一覧