【WP初心者向け】iPhoneで撮影した動画を記事に再生できる状態で貼る方法
動画を記事に貼りたい
料理の手順を動画で撮影したサイトが主流となるなど、文章だけでなく動画をホームページに貼ることも増えてきそうだなと思いました。今回はプラグインのインストールから順を追って、動画をプレイヤー込みの状態でWordPressで作成した記事に貼りつける方法をご紹介します。
mov動画が貼り付けられなかった

そもそもmovというiPhoneで撮影した動画の保存形式です。(正確にはApple製品で録画した動画)
この形式の動画をiPhoneからアップロードして記事に貼りつけようとしたら「動画をダウンロード」したり、別ページに飛ばされてしまう現象があったので、それを解決します。
TinyMCEをインストールする

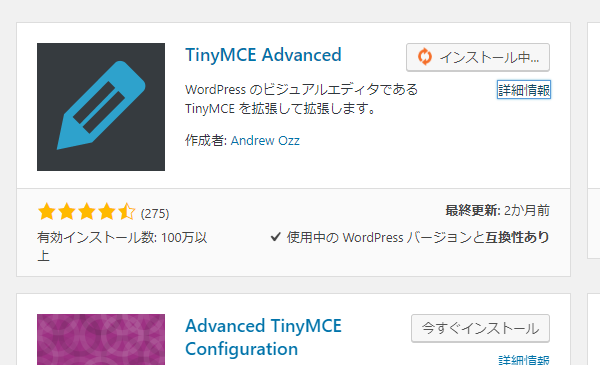
WordPressプラグインのTinyMCE Advancedをインストールして有効化しておきます。
方法は管理画面の中の「プラグイン」→「新規追加」の検索画面で「TinyMCE」を検索したらすぐ出てきます。
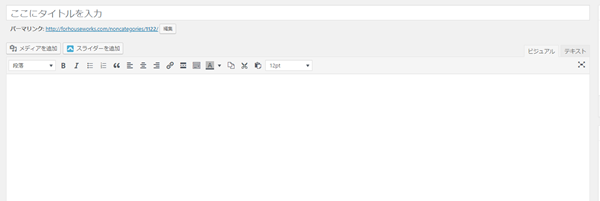
こちらがインストール前の記事作成画面

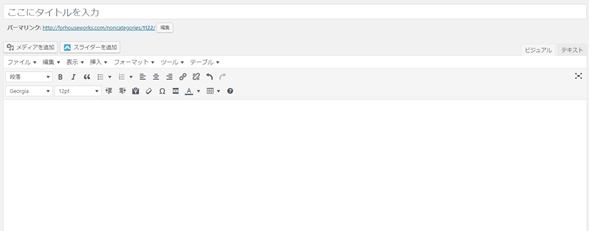
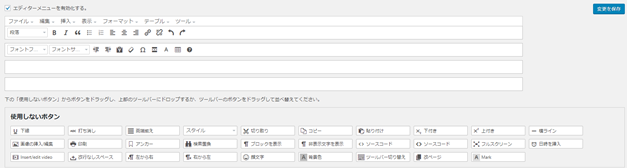
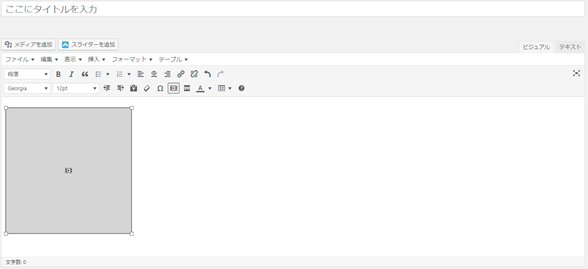
インストール後はこうなります。
フォントの種類、表の挿入など、選べる項目が増えてるのが分かります。個人的にフォントの中にヘルベチカが入っていたのが嬉しい!

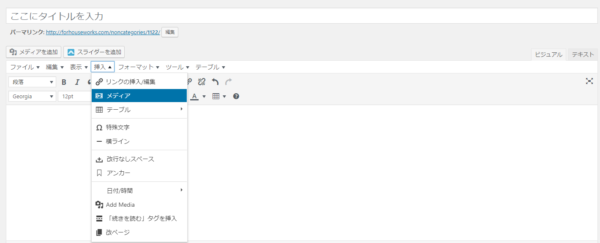
この状態であれば、上のメニューの「挿入」の中に動画を入れるための「メディア」欄があります。ここを選んでも動画をプレイヤーごと挿入することは可能です。

このままでも十分なんですが、ひと手間かけて表示されているメニュー画面の中に「メディア」を表示させます。
表示メニューに「メディア」を追加する
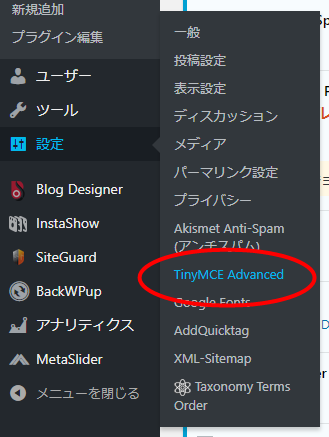
管理メニューのなかの「設定」を選ぶと「TinyMCE Advanced」が見つかるのでクリック。

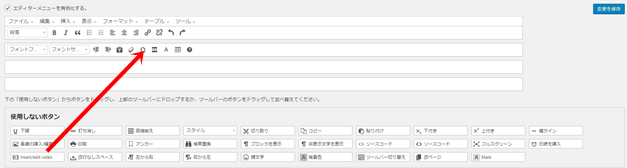
すると、既に表示されているメニュー内容と追加したい項目が並んでいます。

下のメニューから「Insert/edit videos」をドラッグ&ドロップして、右側の「変更を保存」ボタンを押します

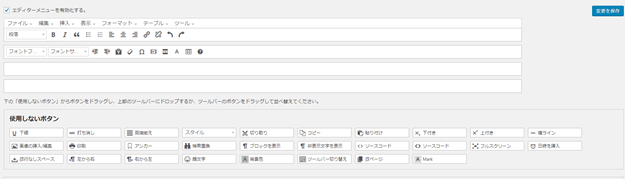
表示されるメニューに追加されました。これで表示メニュー上で「メディア」を使用することができます。

動画を貼りつける
ここまで出来たらTinyMCEを使って、記事作成ページに動画を貼ります。
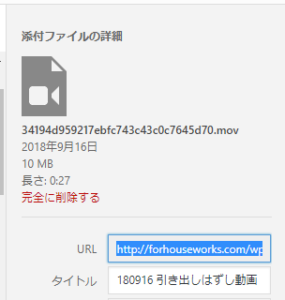
まずは、「メディアを挿入」ボタンを押して、動画をアップロードします。すると右側に動画のURLが表示されるので、それを全て選択した状態でコピーします。

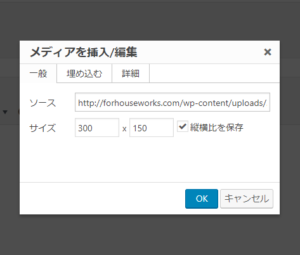
記事作成画面に戻り「メディアを挿入/編集」ボタンをクリックして、先ほどコピーしたアドレスを入力します。

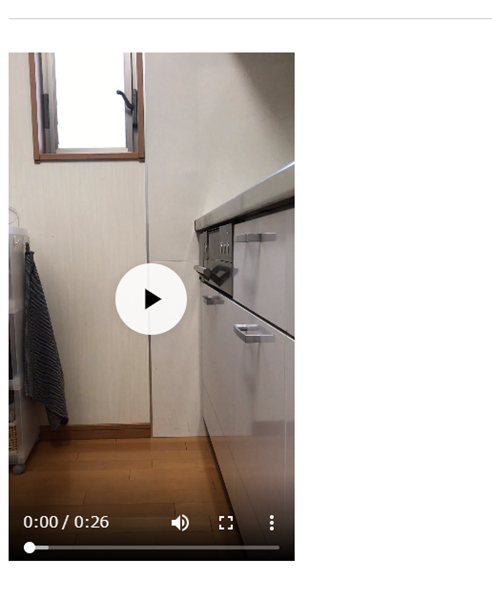
こうして動画を再生できる状態で貼り付けることができました。

プレビューで見てもこんな感じで、中央に再生マークが付いた状態で貼り付けることができています。

おわりに
ホームページに動画を再生できる状態で貼っておくと、クリックしてもらいやすくなります。
これは見て欲しい!と思うお役立ち動画を沢山の方に見てもらうためにも、効果的に活用していきたいですね。